Analyze of the project |
Sandcastle Help File Builder HelpAssistant
[This is preliminary documentation and is subject to change.]
After choosing the correct project file and clicking button “Open” (1) on “Open file” dialog, the project is being opened:

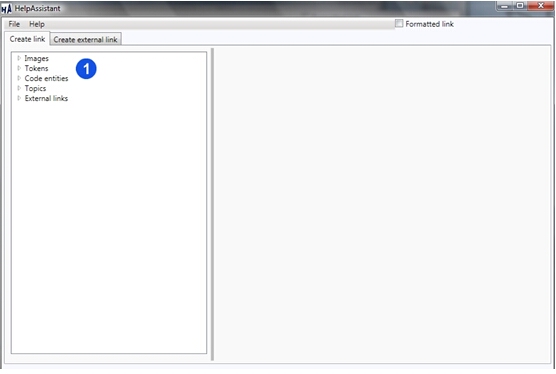
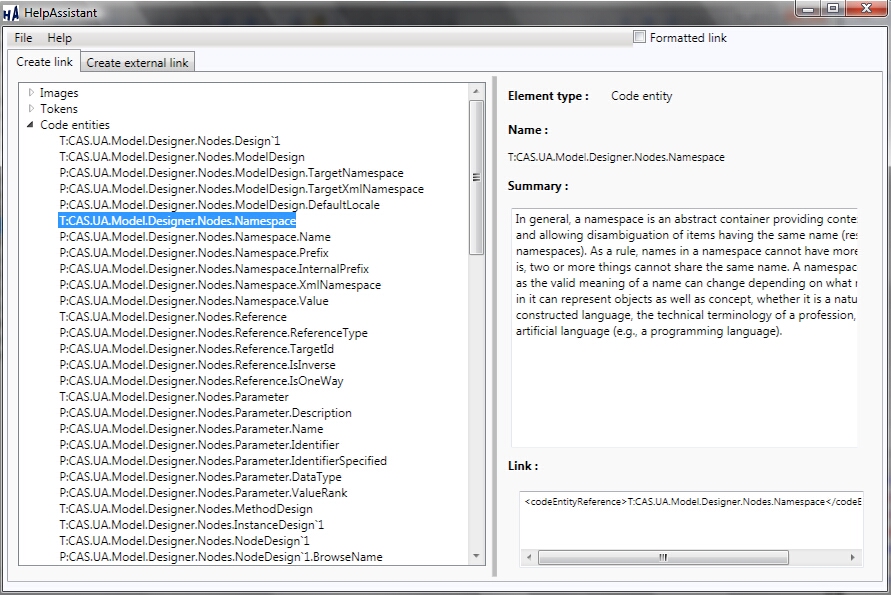
Controls in the main window after opening the project:
Categories of elements which are the content of the Sandcastle Help File Builder project.
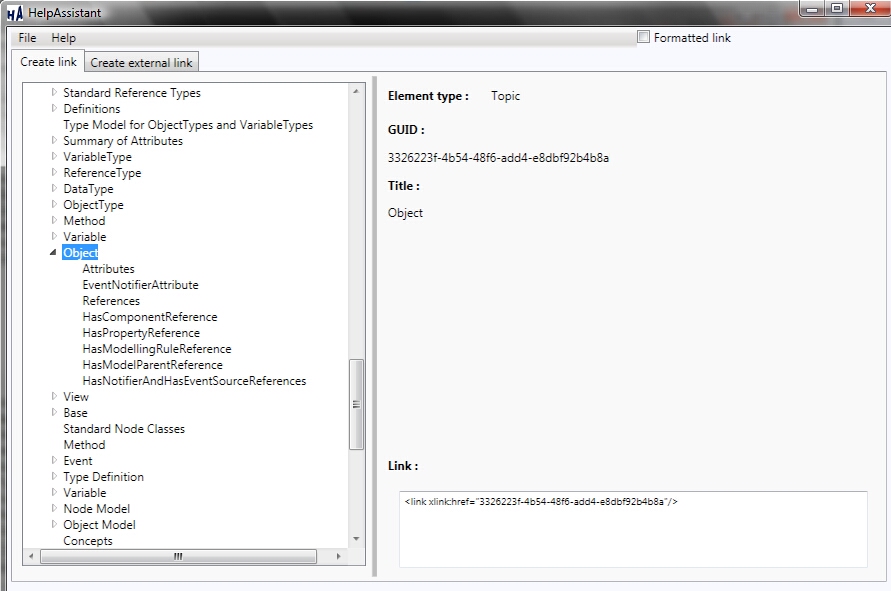
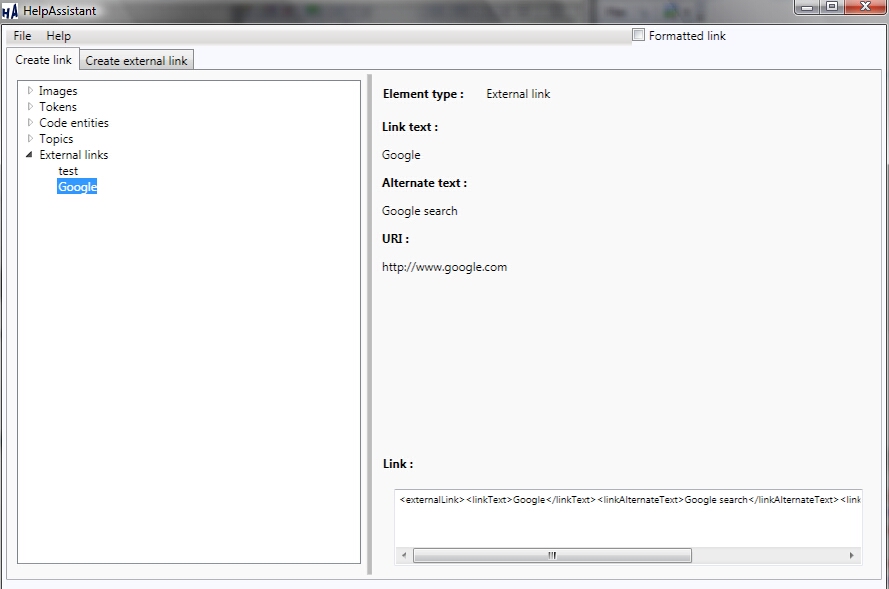
In the next step user can choose an element (image, code entity, token, external link or topic) from Sandcastle Help File Builder project file. After clicking with the left mouse button on the tree element, information about element appears on the right panel and the link is copied to the system clipboard. Below are effects of choosing sample elements of each type:
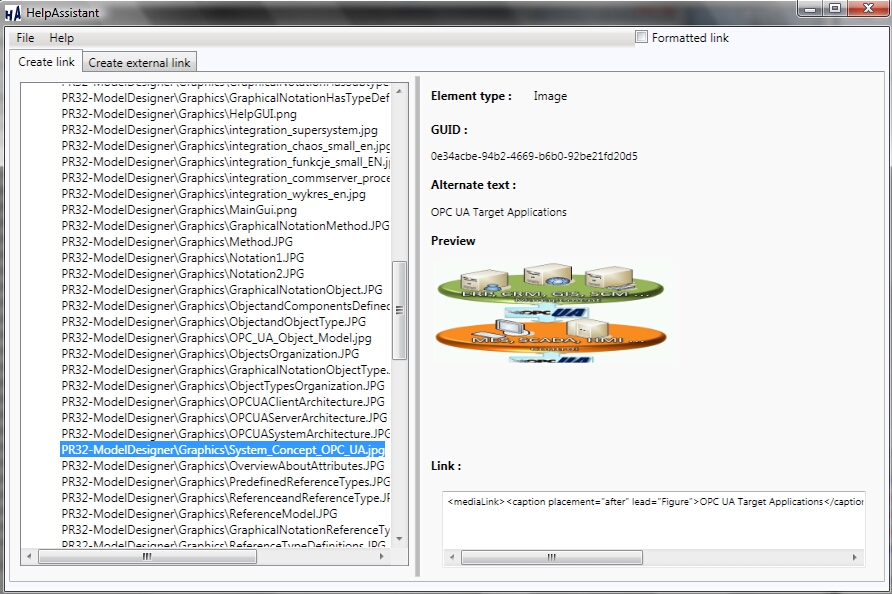
Image:
 Figure: Create image link
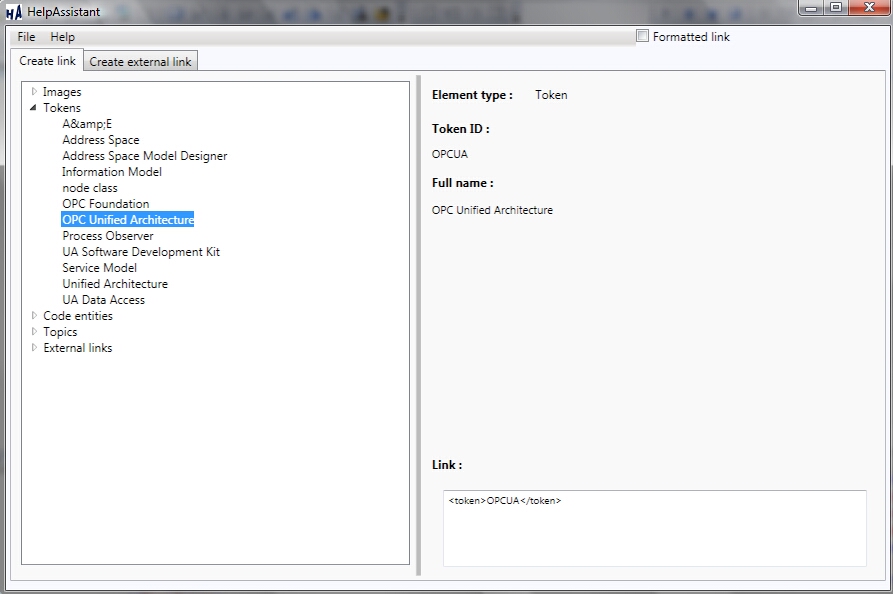
Figure: Create image linkToken:
 Figure: Create token link
Figure: Create token linkCode entity:
 Figure: Code entity link
Figure: Code entity linkTopic:
 Figure: Create topic link
Figure: Create topic linkTopic with anchor:
 Figure: Topic with anchor link
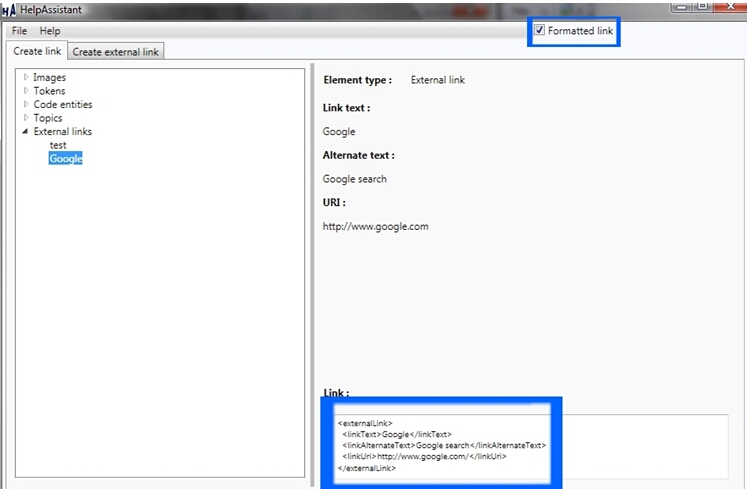
Figure: Topic with anchor linkExternal link:
 Figure: External link
Figure: External link
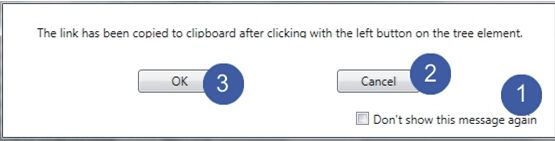
During the first start of the application, after clicking any element of the help, the information dialog appears:

Controls in the dialog box:
Checkbox. If it is checked, and the “OK” button is pushed, the dialog will never appear again.
“Cancel” button closes the dialog, but the dialog will appear every time user clicks on the tree.
“OK” button confirms user choice of not showing the dialog again (if the checkbox id checked).
Every link can be copied to system clipboard in formatted or unformatted form. If the checkbox in the main window (3) is checked, then the link is formatted like below:

If the project is loaded, there is a possibility to refresh it (in case it has changed). To refresh the project the “Refresh” button from menu should be pushed. As a result this message box appears: